Before installing Angular 17, lest check our Node.js and npm version to be sure that they are compatible with Angular 17

We can confirm that versions are compatible in this example.
Reference link: http://informaticaproeu.org/how-to/how-to-install-node-js-and-npm-for-windows-11/
Install Angular CLI 17 on Windows 11
At the moment the latest version of Angular is version 17, which has mayor changes in the control flow, routeing and we have the introduction of new features like “signals”
The new website for documentation is https://angular.dev/
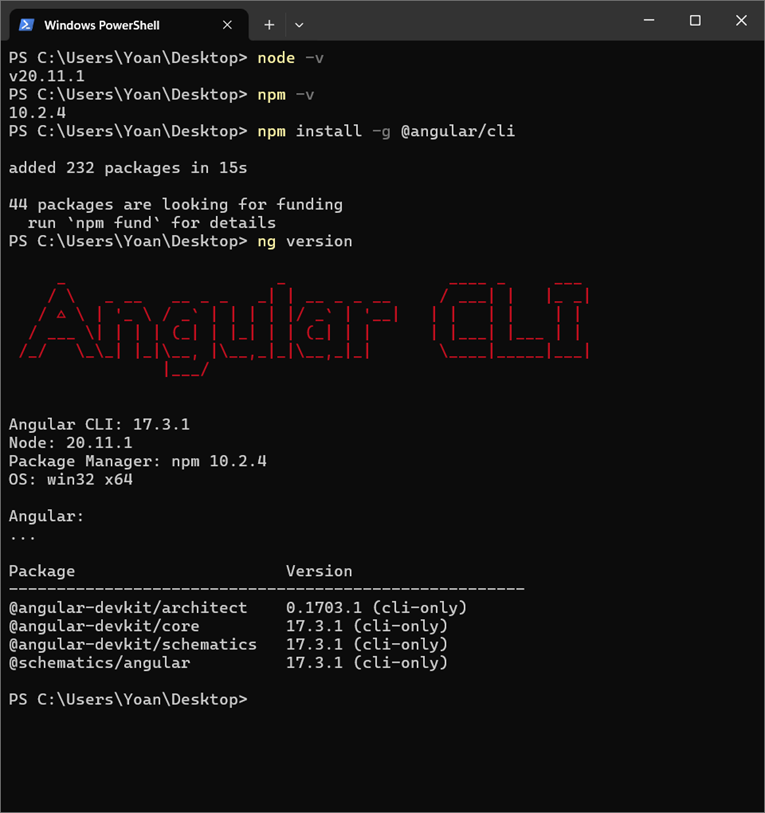
Install the CLI using the npm package manager:
npm install -g @angular/cli
After installation we check the version with this command: ng version

Create GitHub repository for our Angular project
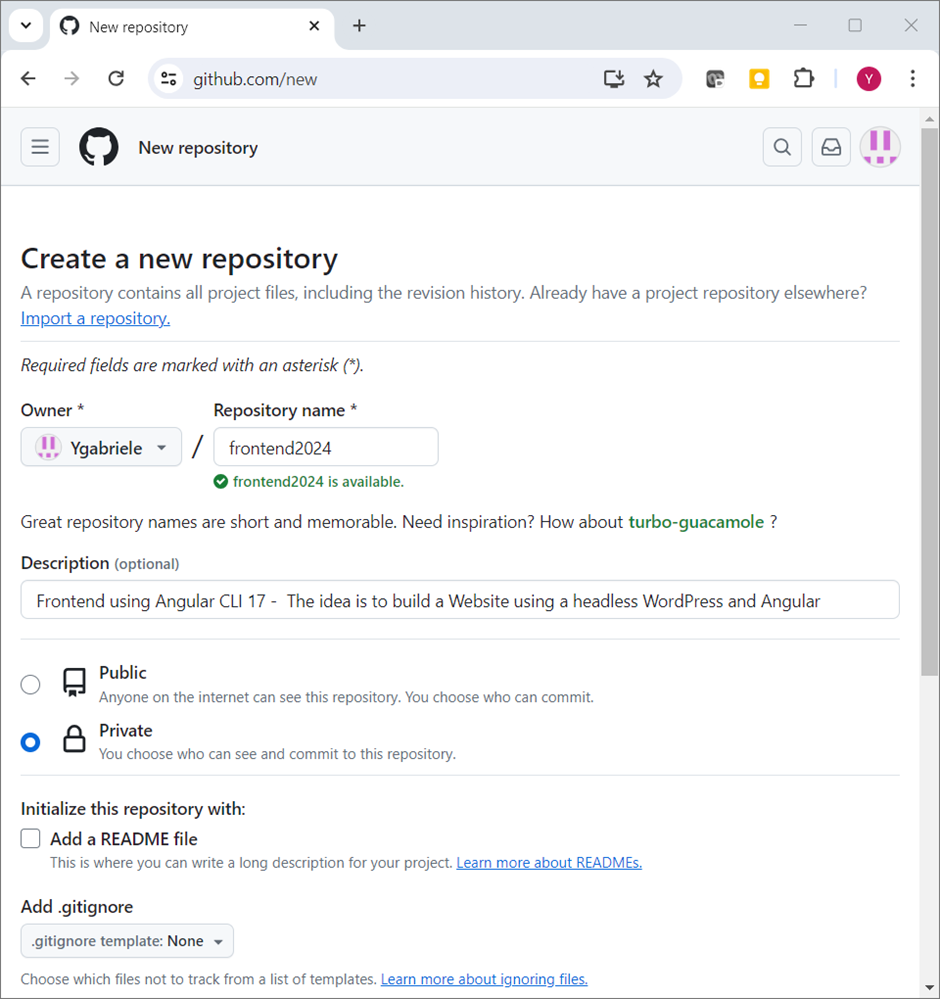
Before creating our angular project, we will create a GitHub repository empty place holder called “frontend2024”

Now we will clone the repository, and once is cloned in our local machine, we will move to the new local folder called “frontend2024” and there we will create our angular project.
In this example the repository link is:
https://github.com/Ygabriele/frontend2024.git
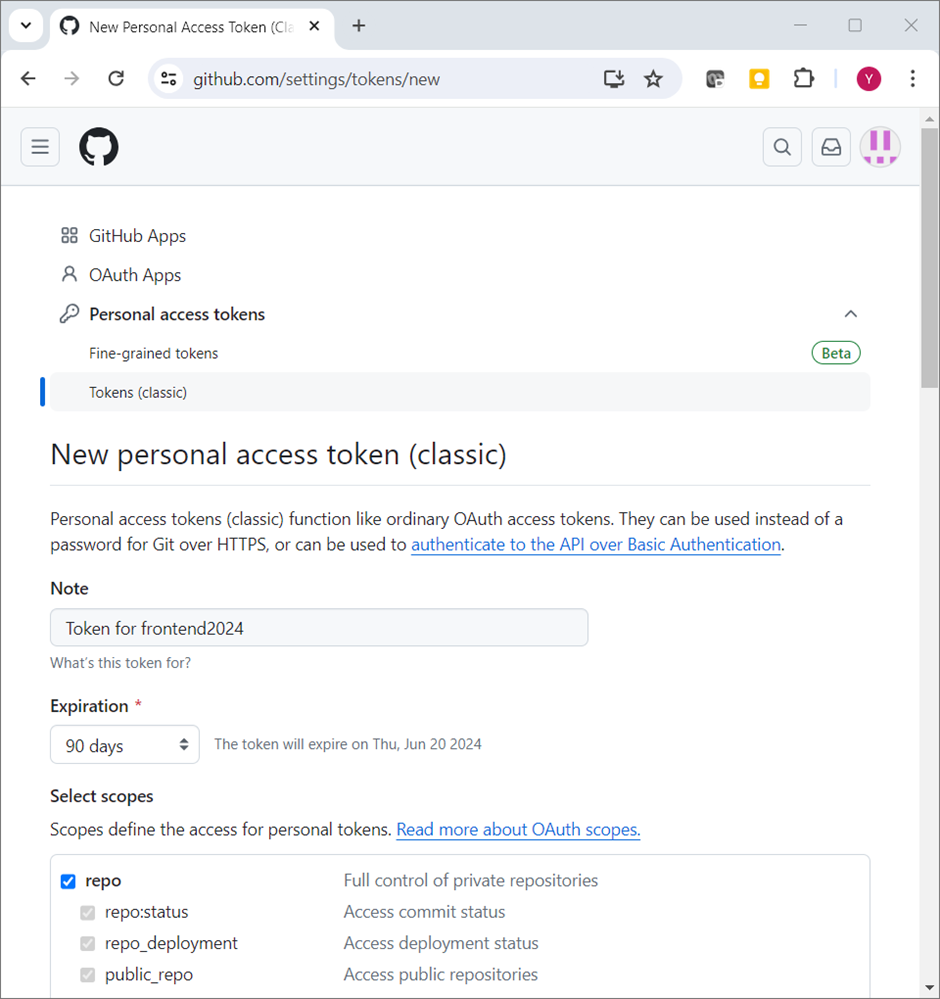
To be able to clone our private repository, we need to create a token pat, in this article of stack overflow, we have the instructions: https://stackoverflow.com/questions/2505096/clone-a-private-repository-github
https://github.com/settings/tokens/new

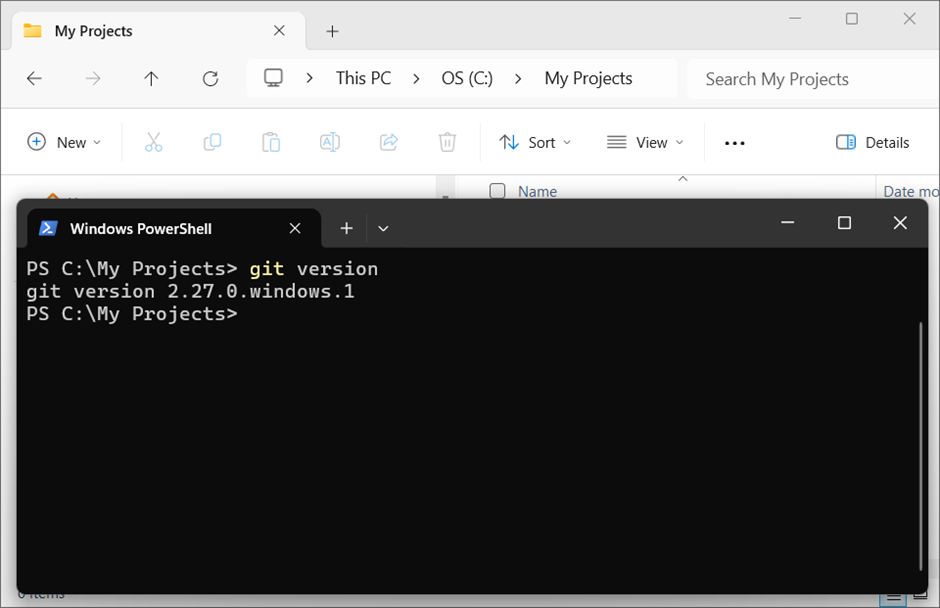
On my local machine I will go to my projects folders and check in a command console if git is installed.

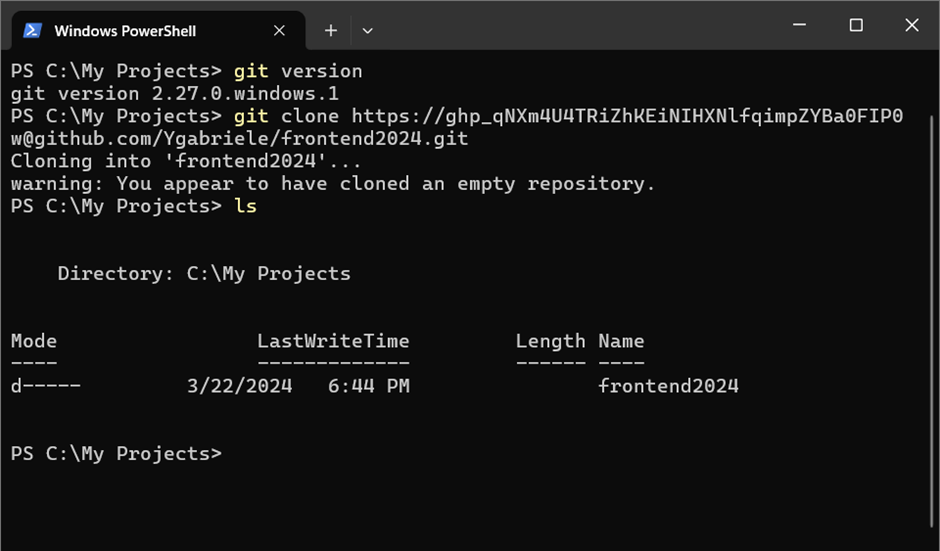
Now I will use the token pat from git hub to clone the frontend2024 project, this is the command
git clone https://<pat>@github.com/<your account or organization>/<repo>.git
in this example case, will be:
git clone https://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@github.com/Ygabriele/frontend2024.git

If we run the command ls we can see that the local folder for the empty placeholder project “fronend2024” was created
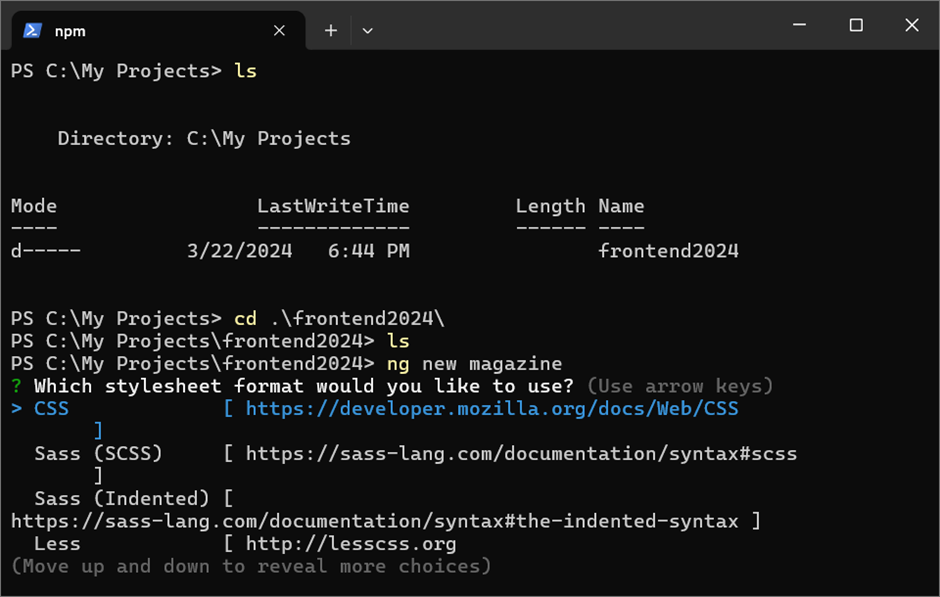
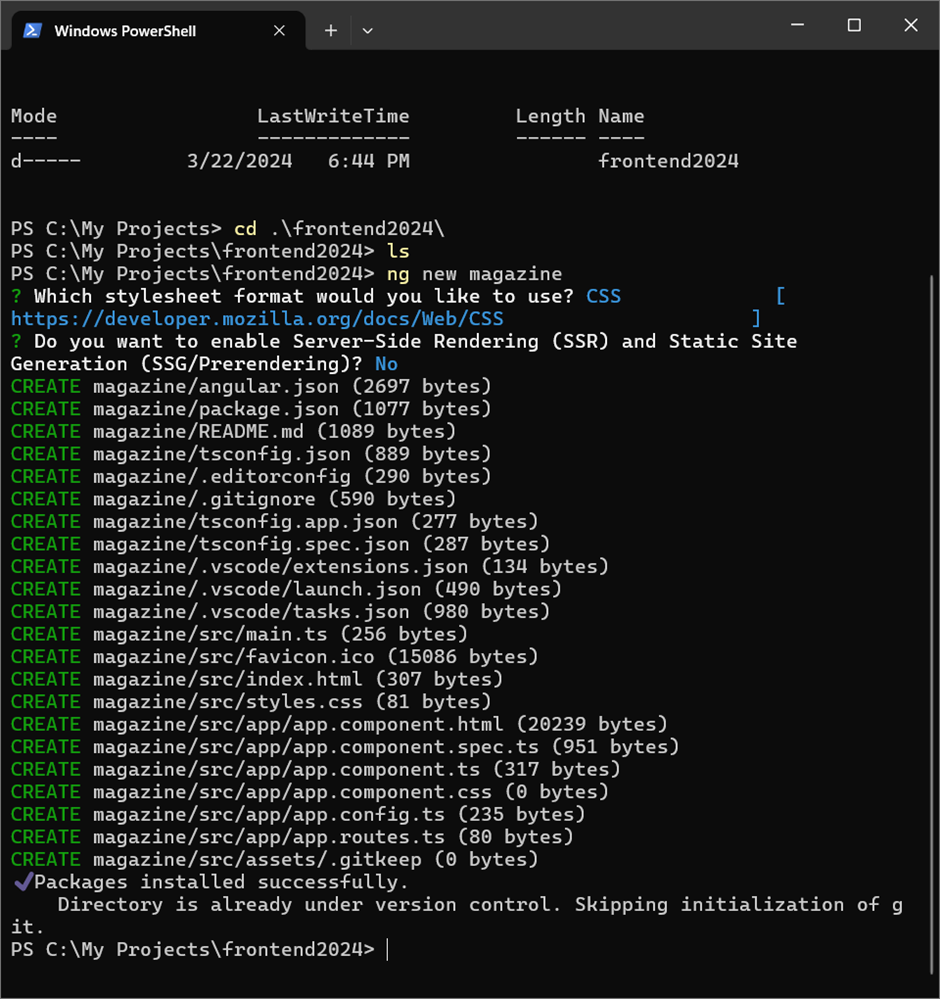
Now let’s move into that folder running the command cd fronend2024, then let’s create our Angular project called “magazine” running the command ng new magazine
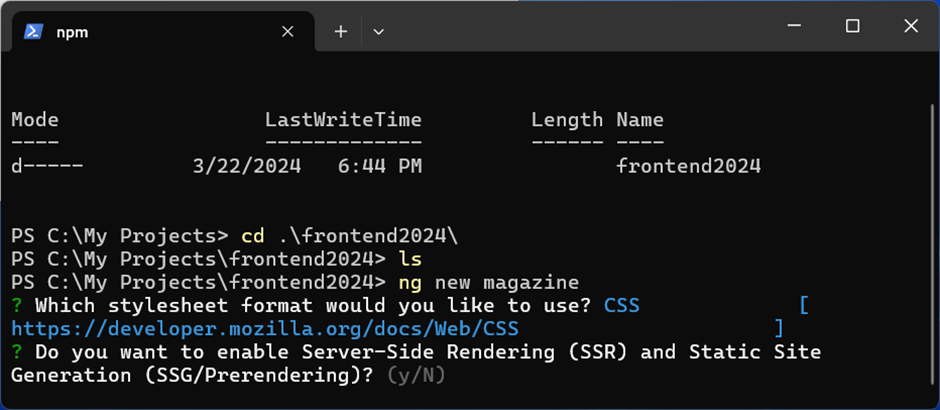
In this case we will use CSS

In this case we will not use SSG

we will use CSS

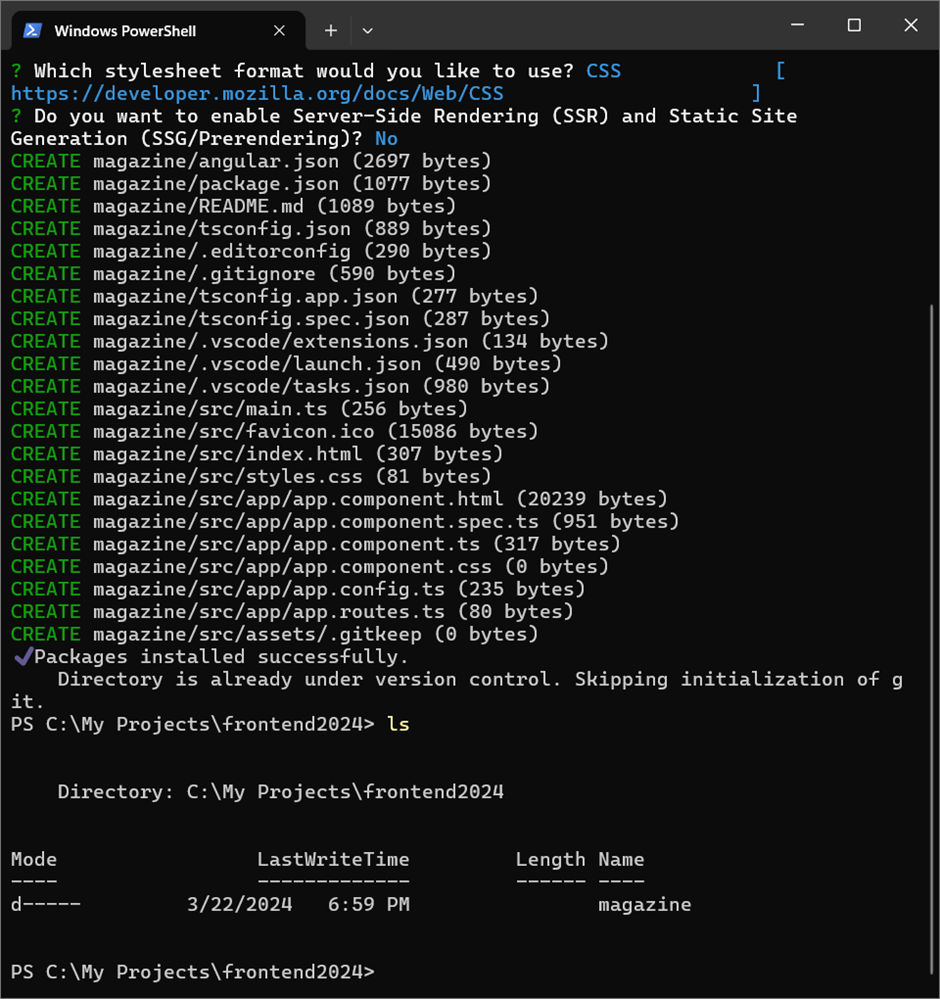
Run ls command and see that magazine folder was created with our new Angular project

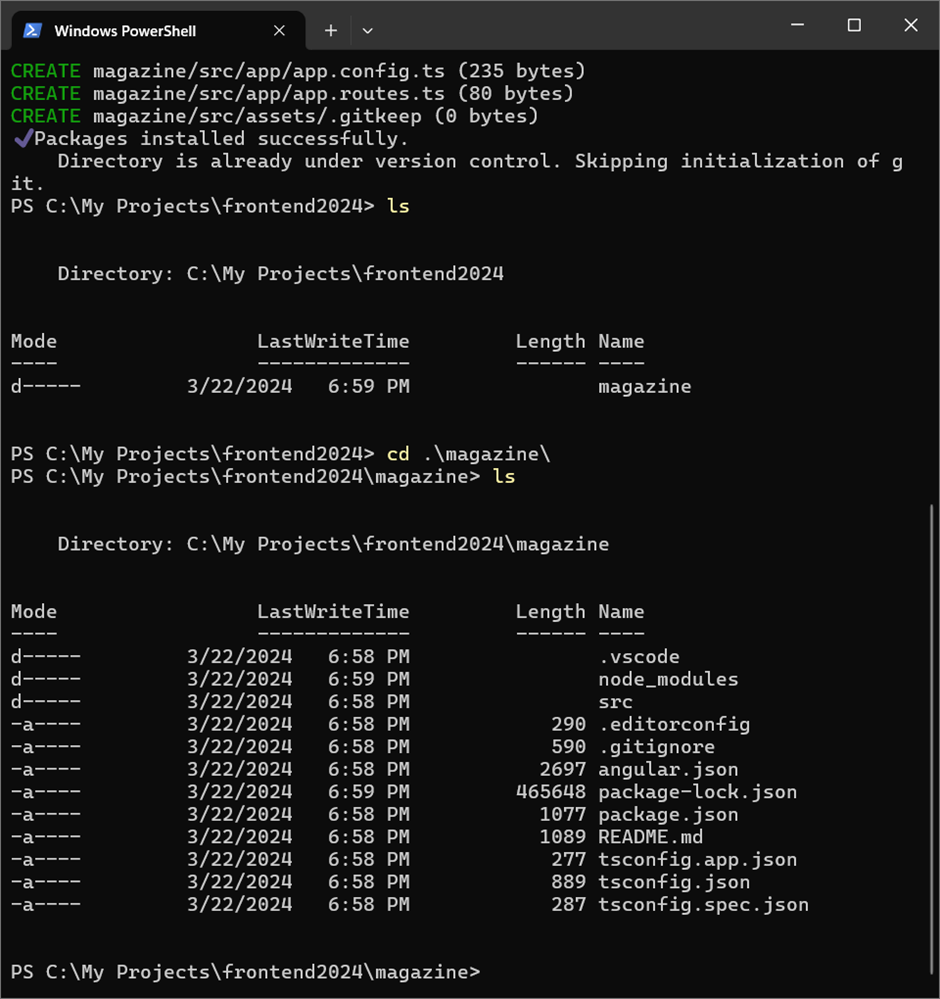
To check if the project was created, we need to move to the Angular project folder cd magazine

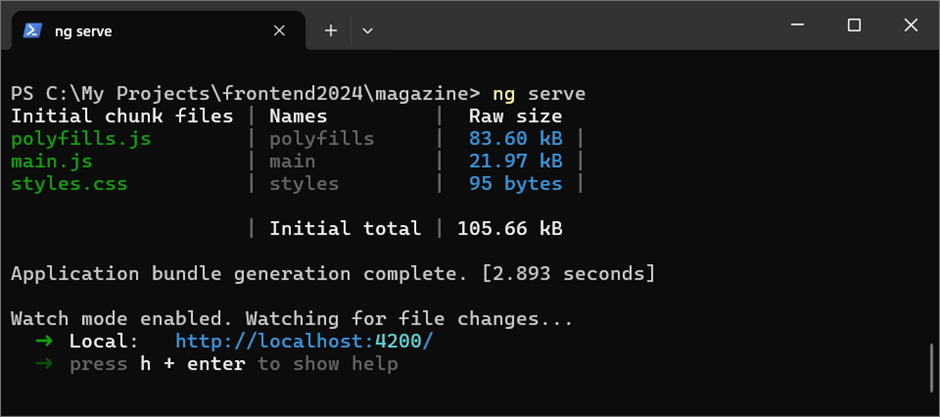
And then we need to execute and serve the project using this command ng serve

In our browser when we navigate to http://localhost:4200/ we can see that our project was usefully created and is running.

Now let’s stop our project using Ctrl + c keyboard combination
After the project creation we will proceed to commit and push the new project into GitHub
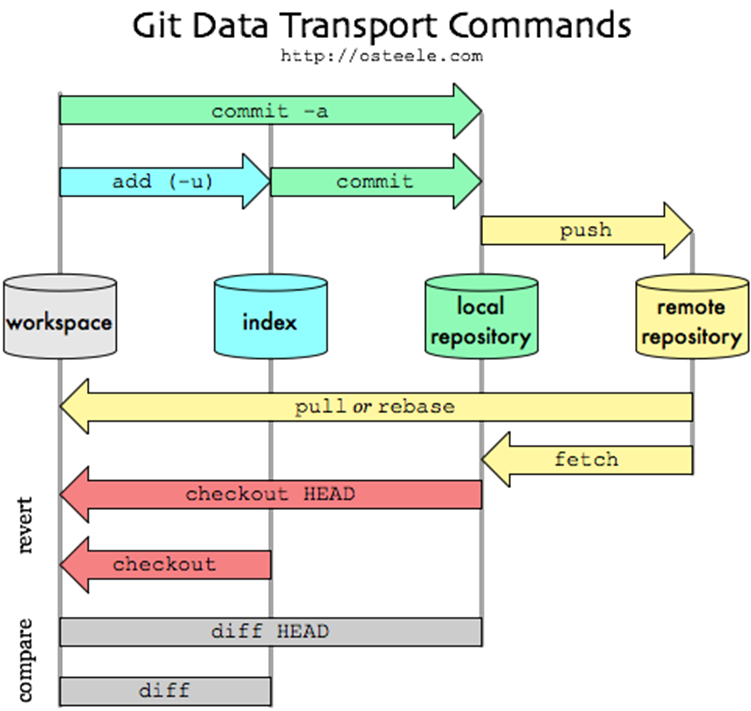
https://stackoverflow.com/questions/2745076/what-are-the-differences-between-git-commit-and-git-push

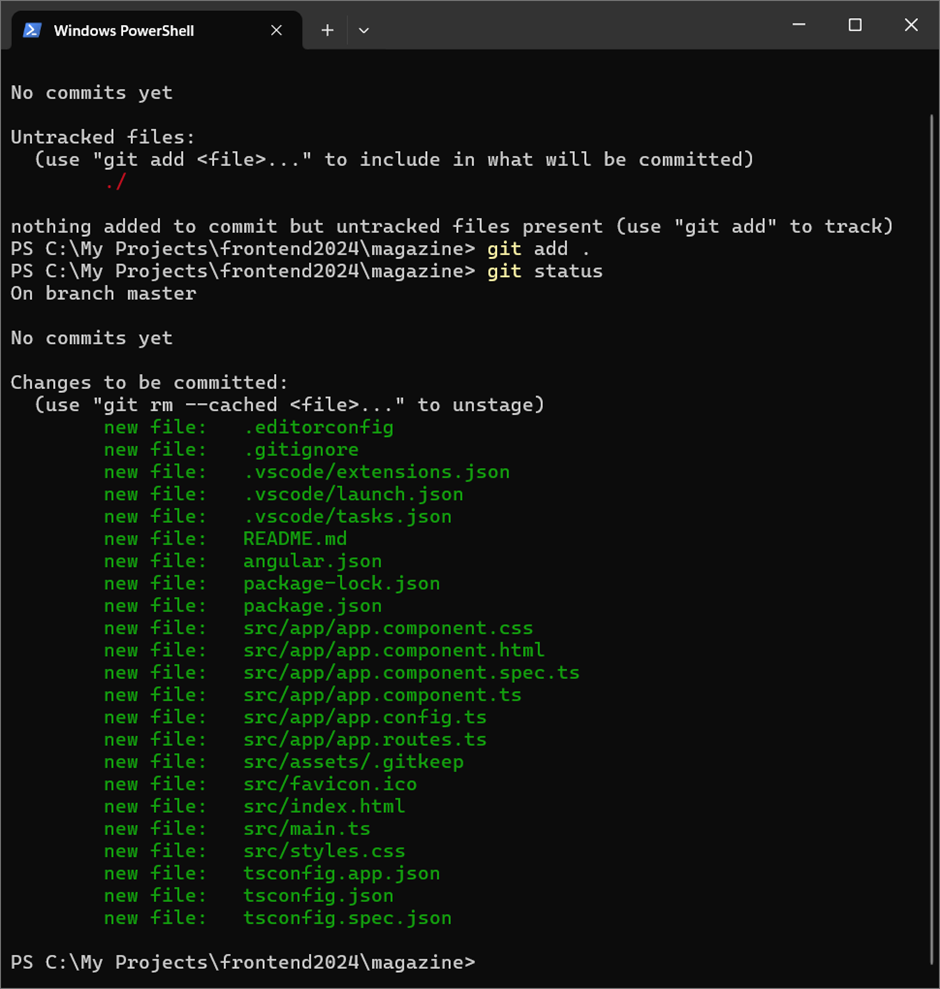
To save our changes we use: git add .
To check the status, we use: git status

Now we can do our first commit with this command:
git commit -m “first commit”

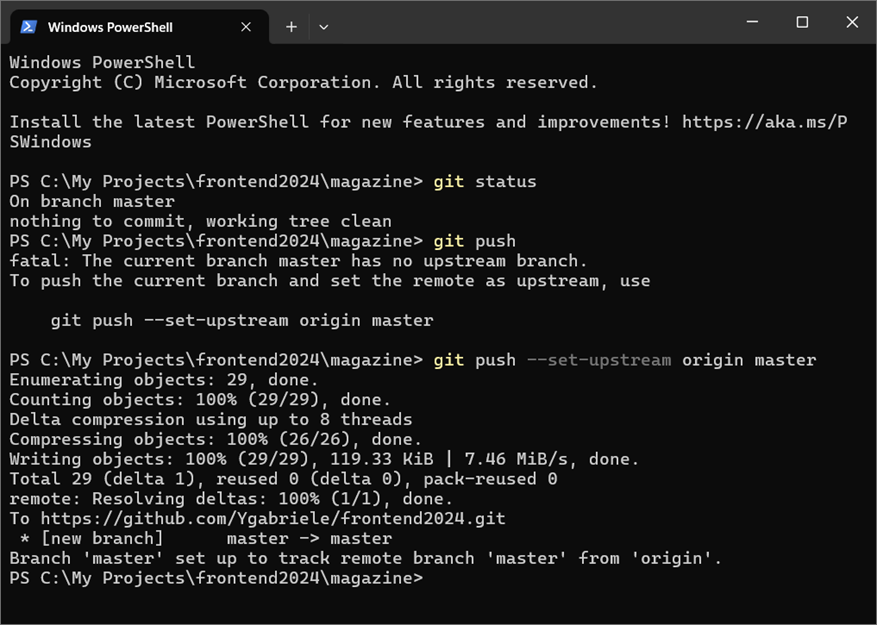
Now we can run git push to upload the committed code into the remote repository in GitHub

And we can confirm in our GitHub that the Angular project has been pushed and uploaded
https://github.com/Ygabriele/frontend2024

In case you want to uninstall Angular, Node.js and npm, then follow this link: http://informaticaproeu.org/how-to/how-to-uninstall-angular-node-and-npm-from-windows-11/
Leave a Reply